Flexbox (flexible box) is used to create a single-dimensional responsive webpage. Flexbox layout is one of the CSS layouts as has earlier stated.
In this module, we shall discuss in simple terms, how to use the flexbox layout in our webpages. Among what we shall discuss include:
- the flex container
- the flex-flow property
- the flex property
- the flex order property, and
- alignment of flex items
Let us start by learning how flexbox layout works on a webpage.
Working with Flexbox layout
The flexible box, otherwise called flexbox is used to create a one-dimensional layout for elements in a website. The dimension may be laid out in a row or a column.
In its simplest form, to apply the flexbox layout, we use:
display: flex
OR
display: inline-flex
We use display: inline-flex to create inline flex elements just like inline-block display value, earlier discussed.
This display property is used on the parent element such that the direct children of the element become flex items.
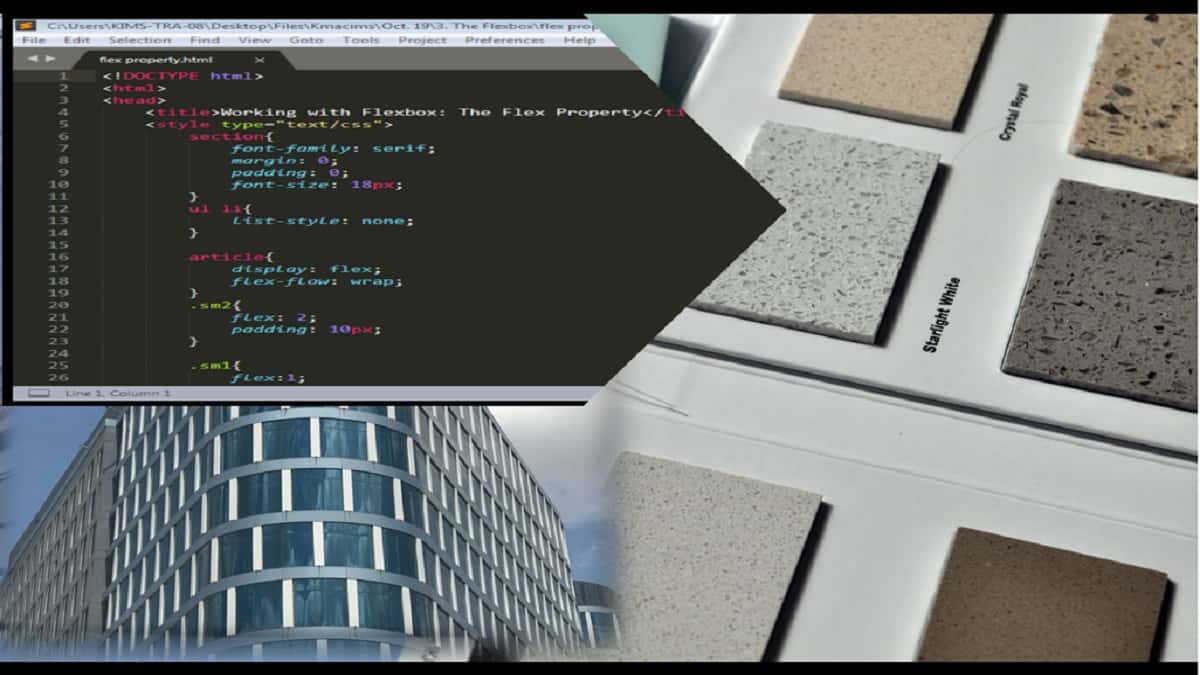
It is important to understand that clear, float and vertical-align properties do not work in flex items. That is, we do not use them in flexbox layout. Let us illustrate with this HTML code.
Note that we added display: flex; in the article element. There are two direct children of the article element in the flexbox layout, namely <div>. As a result, the output will be a two-column flexbox layout as shown below.
Secondly, if we have items that we want to appear in-line with text, we use the display property value inline-flex. To illustrate inline-flex in flexbox layout, add the following CSS to the HTML above.
ul{
display: inline-flex;
}After adding the CSS above, notice how the result displays.
The flex container
When applying flexbox layout, we have to differentiate between the flex container and the flex items.
The flex container is the parent element on which flex value is applied (e.g. the article element in the example above).
The flex items are the children of the flex container. They are the direct children of the flex container. In our example above, the <div> represents the direct children or flex items. Flex items may include different elements, provided they are direct children of the flex container.
The flex-flow Property
One of the properties of the flexbox layout is the flex-flow. The flex-flow property controls the flex-direction and flex-wrap properties.
- The flex-direction is used to control the direction of the flow of flex items. It has the following values
- row (flow left to right),
- row-reverse (flow right to left),
- column (flow up to down) and
- column-reverse (flow down to up).
The row value is the default, on which elements are laid out in rows.
- The flex-wrap property is used to determine if the flex container will permit multiple rows or not. Remember that flexbox layout defines unidirectional items. Items could be laid in rows or columns.
To permit multiple rows, we use flex-wrap: wrap declaration.
Flex-wrap has the following values
- wrap,
- nowrap, and
- wrap-reverse.
We may use the flex-direction and flex-wrap properties individually, but it is advised to use the flex-flow property. For example, instead of:
flex-direction: row-reverse; and
flex-wrap: nowrap;
we use:
flex-flow: flex-direction flex-wrap
flex-flow: row-reverse nowrap;
Let us illustrate with the following:
Notice that the output displays 6 columns. In a flexbox layout, as you increase the number of flex items, the number of columns increases. Consequently, the column width continues to decrease.
To solve this problem, we use the flex-flow property in our flexbox layout as follow:
article{
display: flex;
/*flex-flow: row wrap;
}
div, ol{
flex: 300px;
}NB: In the CSS code Remove the ‘/*’ that appears at the beginning of flex-flow to display wrapped flex items.
The flex property
Did you notice that before our flex-wrap takes effect we added the flex property in the <div> and <ol> elements.
The flex property is used to control the dimensions of the flex items in a flexbox layout. It is usually used as shorthand for the following properties: flex-grow, flex-shrink, and flex-basis.
- The flex-grow property is used to specify how much space a flex item will occupy within the available space. It has a unitless value of 0, 1, 2, … its default value is zero.
- The flex-shrink property is used to specify how much space a flex item will leave for other flex items within the available space. That is, how much will an item compress itself to give space for other items within available space. It uses a unitless value of 0, 1, 2, … its default is zero.
- The flex-basis property is used to specify the main size of a flex item. Its value can be auto or be specified as a unit of length, say, pixels.
You can specify each property individually or use the flex shorthand property to specify them. To use the flex shorthand, do the following:
flex: flex-grow flex-shrink flex-basis; e.g. flex: 1 0 300px;
Let us illustrate.
In the flexbox layout above, elements with the class “sm1” have flex:1, while elements with the class “sm2” have flex:2. This means that flex items with sm1 will have equal sizes; while flex items with sm2 will have 2 times the size of the sm1 items.
You may decide to have a fixed size for a particular flex item while the remaining space is shared among other items within the container. To do this, specify a flex-basis for that flex item.
This is what we did with flex-items with classnames “sm3” and “sm4”. We allocated flex:1 for items with sm4 and flex: 400px for items with sm3. See the second section in the example above.
The flex order property
This property is used to alter the position of a flex item within the flex container in flexbox layout. We do this without altering the default code order.
The value of the order property must be an integer, positive or negative. The flex items with the least value are placed first in the order; while flex items with the same value are placed in their default order.
The default value for all flex items is 0.
As Example, consider the following HTML and CSS:
Notice how the position of the <a> elements where altered in the output.
Alignment of flex items
To align flex items within the flex container, we use four different properties, namely: justify-content, align-content, align-items and align-self.
The justify-content property is used to align flex items along the main axis of the flex container. This is possible if there is still available space along the axis.
This property has the following values:
- flex-start (flex items are placed at the beginning of the main axis; this is the default value),
- flex-end (flex items are placed at the end of the main axis),
- center (flex items are placed at the middle of the main axis),
- space-between (flex items are evenly distributed along the main axis with equal spaces between the items. The first item is placed at the beginning and the last item placed at the end), and
- space-around (flex items are evenly distributed along the main axis with equal spaces from the start of the items to the end of the items. Here, the equal spaces are left at the beginning and end along of the flex items).
Example, consider the following HTML:
Play with the different values of justify-content and see the results.
The align-content property is used to align flex items along the vertical or cross-axis of the flex container. This is especially useful when there are multiple columns within the flex container.
It has the following values:
- flex-start,
- stretch (flex items are shared equally between columns and rows vertically; this is the default value),
- flex-end,
- center,
- space-between, and
- space-around.
Example
Play with the other values of align-content and see the results.
The align-items property is used to align flex items vertically within the flex container.
The align-self property is used to align flex-items vertically within the flex-item. When both align-items and align-self properties are used, the align-self overrides the align-items property.
Both properties have the following values:
- flex-start,
- flex-end,
- center,
- baseline (aligns flex items along the baseline of the flex item(s) with the largest font size), and
- stretch.
Example
NB: You can perfectly centralize the flex items in a container by using justify–content: center, and align-items: center.
With this we come to the end of flexbox layout. Remember to go through the float and position property if you have not learnt of it. Next week, we shall look at working with the grid layout.