Every web designer should have knowledge of how to make HTML website. This is the starting point of a web designing course, especially, for those new to website designing.
In today’s world of web designing, you can make great websites without understanding what is HTML or coding. This is because we have platforms that make things easy.
Learn more about codeless platforms in this post: Web Design Services for Small Businesses: What is web designing
To become a professional web designer requires knowledge of HTML, CSS, and JavaScript.
Though codeless platforms can help you make a website easily and speedily, adding codes can make a difference. To add code to your design, the knowledge of HTML, CSS, and JS is invaluable.
Today, we are going to take you through the journey of how to make HTML websites.
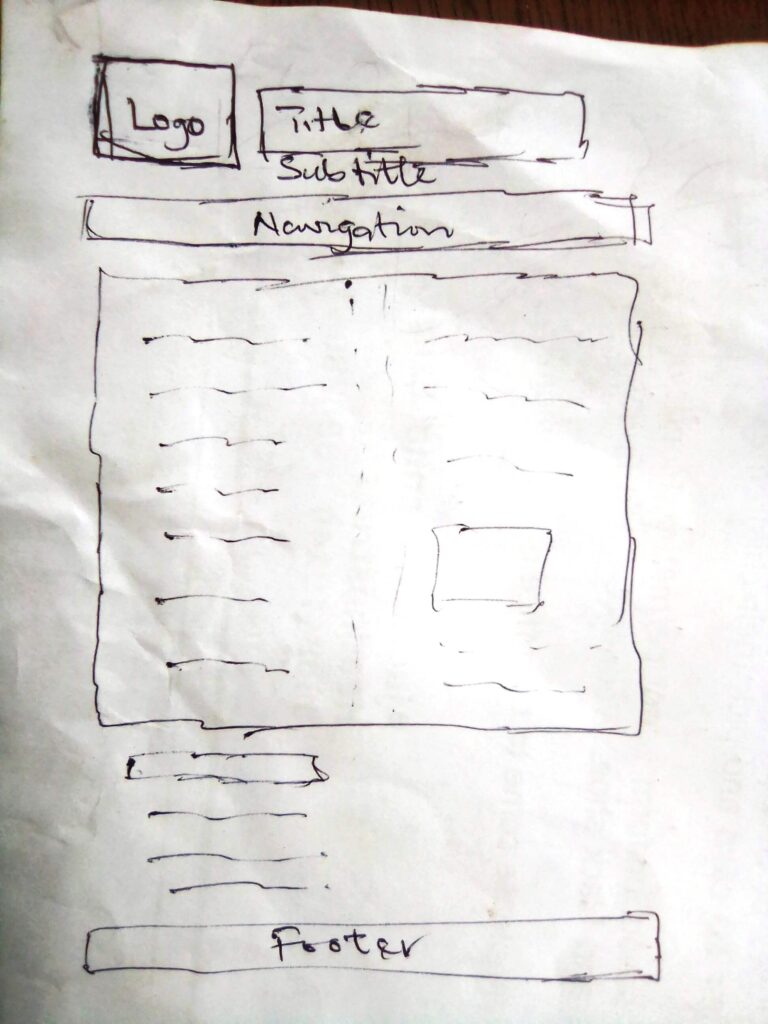
In the end, you should be able to make HTML website and host it. This is the sketch of the webpage you will make using HTML at the end of this post.

Because we are not adding CSS, the final output may not look exactly as displayed above.
Things we will cover in this post include:
| Table of Contents | |
|---|---|
| What is HTML? | HTML Page Structure |
| HTML Elements | Attributes & Values |
| Tools & Platforms | Make HTML Website |
| Host Site in Github | Conclusion |
What is HTML?
HTML is an acronym for the term Hyper Text Mark-up Language. It is a language used to define the structure of a webpage. This simple language is represented with tags, also called elements.
The language begins with an opening tag and closes with a closing tag as shown below.
[<h1>This is a heading</h1>]
Within the opening and closing, tags is page content that will be rendered in a browser.
HTML uses hypertext to link out to other web pages within and outside the same domain. When a link is within the same domain, it is called an internal link.
New to the domain name and web hosting? Check this resource: How to Host a Website: Web Design Course for Beginners
A link to another domain is called an external link. The text that is used to link out to the other web page is called the anchor text. This practice is called link building in SEO, and it is required when learning how to make HTML website.
HTML Page Structure
All web pages have a typical structure. This structure forms the building block of a website. To make HTML website, we start by creating a HTML file based on a basic page structure.
No matter the tool you are using, this structure is used to display websites on a browser. The simplest page structure is of the form:
<!DOCTYPE HTML>
<HTML>
<head>
</head>
<body>
</body>
</HTML>
It begins with the DOCTYPE, which is HTML, and is followed by two tags – head and body.
Within the head tag, we place other tags such as title, meta, link, and script (in some cases).
Contents in the head section take care of rendering the page on a device as well as SEO.
The body section is where your website content will be placed, including JavaScript files (in most cases). Every element relevant to rendering your website content on a browser is welcome here.
A more elaborate page structure may look as follow:
<!doctype HTML>
<HTML class="no-js" lang="us-en">
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta property="og:title" content="">
<meta property="og:type" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<link rel="manifest" href="site.webmanifest">
<link rel="apple-touch-icon" href="icon.png">
<!-- Place favicon.ico in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<meta name="theme-color" content="#fafafa">
</head>
<body>
<header>
<h1>Learn How to Make HTML Website</h1>
</header>
<section style="width: 65%; float: left; height: 500px;">
<article>
<p>Learning begins with you. Start learning today!</p>
</article>
</section>
<aside style="width: 30%; float: right; background: f1f1f1;">
<p>This is aside, we'll set it at 30%</p>
</aside>
<script src="js/vendor/modernizr-3.11.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-Y to be your site's ID. -->
<script>
window.ga = function () { ga.q.push(arguments) }; ga.q = []; ga.l = +new Date;
ga('create', 'UA-XXXXX-Y', 'auto'); ga('set', 'anonymizeIp', true); ga('set', 'transport', 'beacon'); ga('send', 'pageview')
</script>
<script src="https://www.google-analytics.com/analytics.js" async></script>
<footer style=”clear: both”>
<p>Copyright@2021. <a href=https://www.kmacims.com.ng>KmacIMS | Education Annex</a></p>
</footer>
</body>
</HTML>
The above structure was a modification of the HTML5 Boilerplate v8. Copy the file and save it for future use.
HTML Elements
HTML elements or tags are letters or words enclosed in an angle bracket in an HTML file.
These elements when used correctly will help you to structure your website content. Each HTML element has a purpose; some for laying out the page content, others for creating user interaction.
There are five (5) kinds of HTML elements, namely:
- Normal elements: these elements have opening and closing tags, e.g. h1.
- Raw texts: these are text elements that appear within non-mark-up elements in an HTML file. An example is the script element.
- Void element: this refers to elements that have self-closing tags. They do not have page contents but may have attributes. An example is meta.
- Foreign elements: They are elements that are not in the HTML namespaces. Eg. Elements from MathML namespaces.
- RCData elements: they are elements that support text and character references within the tag. An example is textarea.
When learning how to make an HTML website, we should understand the different categories of HTML elements.
Elements can be categorized into meta, sectioning, heading, flow, phrasing, and interactive. Each category has a group of elements that make creating such content possible.
To learn more about elements and their categories, visit the page: HTML and HTML5 elements.
Some of the elements we will use in this post include title, header, section, table, br, b, strong, nav, etc.
Attributes and Values
Some HTML elements require attributes to render page contents correctly. Attributes are specific characteristics of HTML tags that allow them to behave in a particular manner.
Attributes contain values in most cases. The values determine the behavior of such elements.
Let’s take a look at part of the code we saved above.
<aside style="width: 30%; float: right; background: f1f1f1;"> <p>This is aside, we'll set it at 30%</p> </aside>
In the above, aside is a sectional content element. Style is the attribute added to aside, while width: 30%; float: right; background: f1f1f1; are attribute values.
Take note of the following when using attributes:
- attributes’ must be placed in the opening tag.
- attributes’ value should follow the attribute name after the “= equal sign”, enclosed with a quotation mark.
Practice: view the saved HTML file in a browser with the attributes intact. How does it look? Remove all attributes in the section, aside, and footer elements. Save and view again. What is the difference?
Note: This article takes you through how to make HTML website, therefore, CSS will not be used.
Tools and Platforms
Let us introduce the tools and platforms we will be using in this lesson.
The tools required to effectively learn how to make HTML website include:
| Computer system or smartphone | Text editor | Web browser |
If you own a laptop, desktop, or smart device with an internet connection. Then download any of the text editing software below.
Download and install any text editor of your choice. You can choose any of:
If you choose not to use the text editor, you can use any of the following coding platforms. The platforms include:
Any of these platforms will allow you to execute your code instantly.
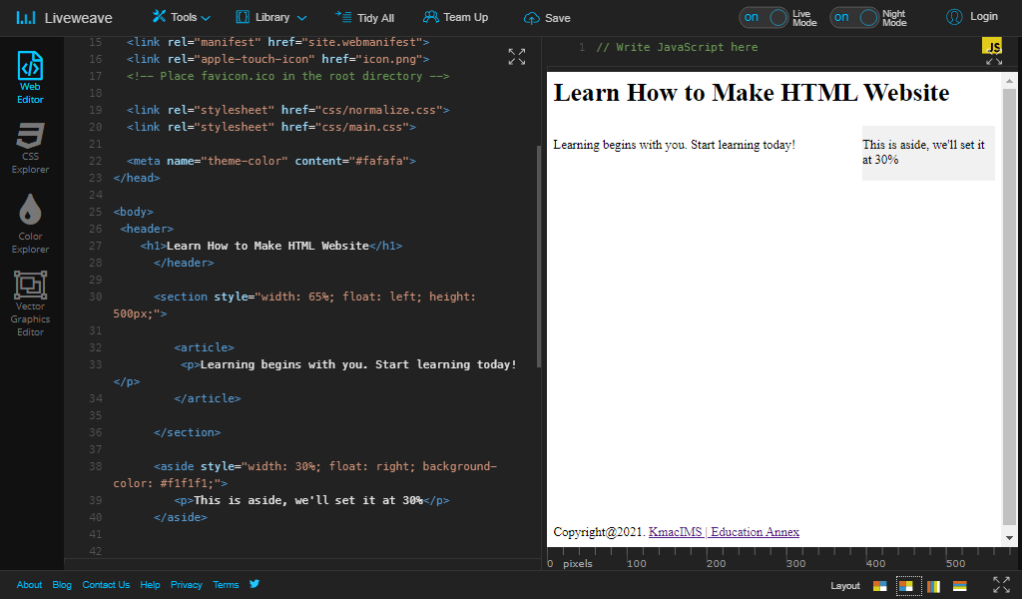
Copy the code we saved above into the HTML section of the Liveweave platform, to get the following output.

Whether you want to use a text editor or a platform, you will end up with the same result. For now, let us stick to using the Liveweave platform.
How to Make HTML Website Example
Let’s take a look at our sketch. From the sketch we need to make a website with the following:
- A logo, title, and subtitle. To create this feature, we need the header, img, and heading (h1-h6) elements
- A navigation bar. To create this feature, we need the div, link (a), and nav elements.
- The main website content. This feature requires the section, paragraph (p), and table elements.
- The footer section. This section requires the footer, and link (a) elements
Add site title
Open the index.HTML file in your GitHub repository.
Under the <head> section, locate the <title> tag, and add your website title in between the opening and closing tags. You should have something like this:
<head> <meta charset="utf-8"> <title>Website Design Fundamentals</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> . . . </head>
This is the title that will appear on the browser whenever someone visits your website.
Add logo, page title, and subtitle
Now we shall begin to add content to our website.
First, upload an image (logo) file into your GitHub repository (see host your website below). Under Add file, select Upload files to upload an image.
Open the index.HTML file in your GitHub repository.
Go to the <body> section, in between the <header> tag, add the following contents.
<body>
<header>
<img src="logo.png" width="75" height="75">
<h1>Learn How to Make HTML Website</h1>
<h3>Website design made easy</h3>
<hr>
</header>
.
.
.
</body>The img element is used to add an image to your website content. It must have the src attribute. The src attribute’s value is the location and file name of the image.
The hr element adds a horizontal rule. We used it to differentiate the header and the navigation sections from the main content.
Let us wrap the above code in a table element as follow:
<header>
<table>
<tr>
<th scope="col"><img src="logo.png" width="75" height="75"></th>
<th>
<h1>Learn How to Make HTML Website</h1>
<h3>Website design made easy</h3>
</th>
</tr>
</table>
<hr>
</header>You can learn more about the table elements in this post: Working with HTML Tables.
Add site navigation bar
Move out of the <header> tag downward and create a new section. Add the following code:
<nav>
<div><a href="#">Home</a></div>
<div><a href="#">About</a></div>
<div><a href="#">Services</a></div>
<div><a href="#">Contact</a></div>
</nav>
Save and view.
We used the div element to separate each navigation item. You can also use the ul (unordered list) element to achieve the same result.
The <a> (link) element is used to create hyperlinks to other pages. Check how we wrapped each navigation item with the <a> and div elements.
Let us now wrap the above code in a table as follow:
<nav>
<table cellpadding="10">
<tr>
<th><div><a href="#">Home</a></div></th>
<th><div><a href="#">About us</a></div></th>
<th><div><a href="#">Courses</a></div></th>
<th><div><a href="#">Contact us</a></div></th>
</tr>
</table>
<hr>
</nav> Save and refresh your browser to see the changes made.
Add main site contents
Before you add the main site content, let’s remove the section and aside elements in our code.
Our code website code now contains only HTML. Add the following codes immediately below the nav:
<section>
<table cellpadding="10">
<tr>
<td>
<h2>Add your main title here</h2>
<p>
Add main contents here. If you have multiple paragraphs, use <p></p> multiple times to create the paragraphs.
</p>
</td>
<td>
<h3>Add a subtitle here</h3>
<p>
Add contents here. If you have multiple paragraphs, use <p></p> multiple times to create the paragraphs.
</p>
</td>
</tr>
</table>
</section>
Follow the instructions given in the above code to add content to your website. Save your code and view it in a browser.
Finally, let’s add post-like content below the main content with the heading: Recent Posts.
Add the following codes below the first section.
<section>
<h2>Recent Posts</h2>
<table cellpadding="15">
<tr>
<td>
<h3>Add a title here</h3>
<img src=”add image source” width=”250” height=”250”>
<p>Add brief excerpt here</p>
</td>
<td>
<h3>Add a title here</h3>
<img src=”add image source” width=”250” height=”250”>
<p>Add brief excerpt here</p>
</td>
<td>
<h3>Add a title here</h3>
<img src=”add image source” width=”250” height=”250”>
<p>Add brief excerpt here</p>
</td>
</tr>
</table>
</section>
Follow the instructions in the code to complete the code. Save your code and view it in a browser.
Add the footer
You can retain the code for the footer. Just change the site name to your own. Make sure that you remove the style attribute.
<footer> <p>Copyright@2021. <a href=https://www.kmacims.com.ng>KmacIMS | Education Annex</a></p> </footer>
You can visit https://kckamac.github.io/ to see the complete sample of the HTML website. To download the sample code, visit https://github.com/kckamac/kckamac.github.io/
This is the end of the lesson on how to make HTML website. If you check the entire code, you will notice that we did not use any CSS.
If you have questions, use the comment section.
Host your Website on GitHub
Now that you have finished designing your website, you will have to make it accessible to the public. We will use GitHub pages to host our HTML website.
GitHub pages are free, all you need is a free GitHub account. For more information on Github pages, visit Hosting a personal site on Github.
If you don’t have a GitHub account, visit https://github.com and create an account.
- Log in to your GitHub account and create a new repository.
- On the new repository window, click Add file and select Create new file from the dropdown menu.
- Name the new file index.HTML
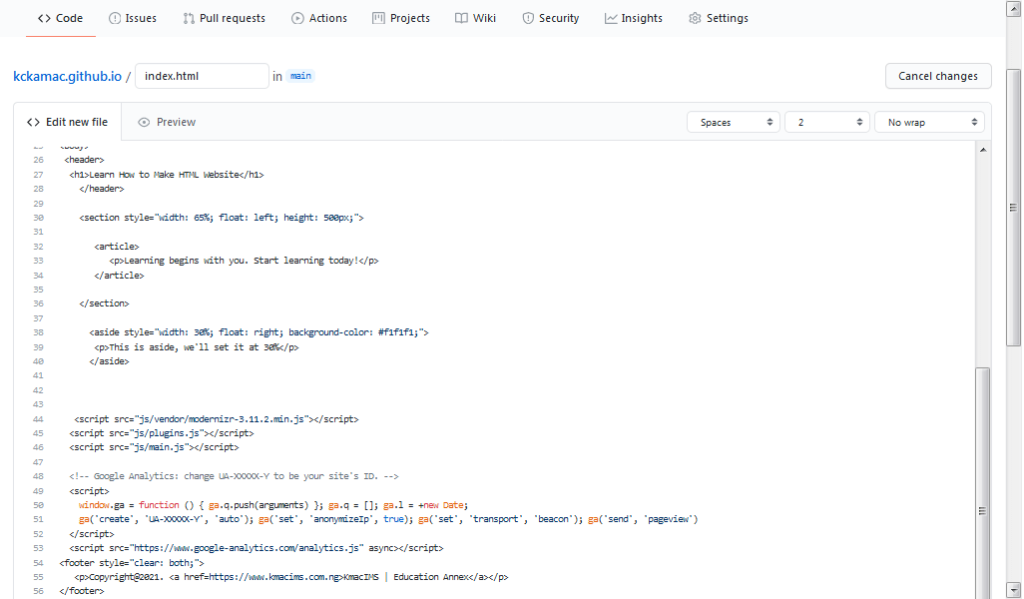
- On the Edit new file tab, copy and paste the code we created above.

- Click on the Commit new file button.
- To view your website, enter https://username.github.io in a browser. For example, use: https://kckamac.github.io/ to view changes made.
- With the URL, the public can view your website.
Conclusion
Learning how to make HTML website is the simplest way to start your web designing journey.
Whether you use a text editor or platform or the GitHub repo, you will arrive at the same result.
To achieve the structure and layout we had, we wrapped our elements in a table element. This is not efficient to make a website. To change this structure, we must introduce CSS.
Next, we shall learn how to add CSS to our website. If you want to follow up with this lesson, register here to receive emails when a new post is out. What are your questions? I am waiting to hear from you.